 Teachers are constantly faced with the necessity of posting something, be it pictures, lessons, pdf files, or especially videos to the web and then allowing students access to those resources. SharePoint, from Microsoft, is the best tool for that job, bar none. While a Google drive or other cloud service may allow you to share a file and grant permissions to your students, SharePoint simplifies the process and takes sharing documents to a new level.
Teachers are constantly faced with the necessity of posting something, be it pictures, lessons, pdf files, or especially videos to the web and then allowing students access to those resources. SharePoint, from Microsoft, is the best tool for that job, bar none. While a Google drive or other cloud service may allow you to share a file and grant permissions to your students, SharePoint simplifies the process and takes sharing documents to a new level.
What is SharePoint and do I have it?
Microsoft SharePoint is a business server application that allows users to post and share almost any type of file or media and then grant access to that material to anyone they choose. The application integrates with Microsoft Office in a way that Google drive or other cloud storage applications can not hope to match. It allows the user to post documents, set permissions, and then edit directly with Word, Excel, or other applications simply by dragging and dropping onto a webpage or folder. SharePoint can be mapped as a shared drive to bypass the browser or it can be accessed as a web page. SharePoint takes care of hosting and sharing video so that putting content on YouTube, which is often blocked in schools, or filled with inappropriate images, is not necessary. SharePoint allows for the creation of sites for groups, teams, classes, and other units, and allows the creator to set permissions for those units down to the document level. When combined with OneNote Classroom Creator, SharePoint becomes a Learning Management System in it’s own right. It is fully customizable and allows users to create and publish apps that others can access if they are given the necessary permissions. In short, SharePoint is a great solution for document control for any type of data. SharePoint also contains a social media piece that allows students to collaborate and communicate while still being fully monitored and controlled by the network administrator. SharePoint is fully accessible from outside the school network as long as login credentials are available making it an excellent way for parents to monitor the work their students are doing. SharePoint is fully integrated into Outlook and can be used to create calendar entries for students to post assignments and reminders. Finally, SharePoint is easily integrated with any school web site to allow secure access for anyone with school login credentials.
The online version of SharePoint is usually included with an educational subscription to Office 365. If your school has Office for all of its students and teachers (and it should) then you very likely have SharePoint available. The easiest way to find out is to ask your network administrator. If not, then he is also the person to lobby for it.
I am often asked why I prefer Microsoft Office to the free online Google applications that offer similar services. I am preparing my students for college, and/or the business world. They will very likely not see Google docs again after High School. By far the majority of the market share of business document creation software belongs to Microsoft Office. Why not start now teaching them something they will use throughout their careers? Most corporate workers in America will be familiar with SharePoint, Office, and the other common Microsoft business applications. It seems a waste to teach them something that they will use only temporarily, or at least, that is my opinion.
 Today my picks for useful teacher tools are both related. HTML stands for Hyper-text Markup Language. It is the code used to create web pages, among other things. The code allows us to present text and other visible features through an HTML aware browser and allows us to create links to other documents using the anchor tag.
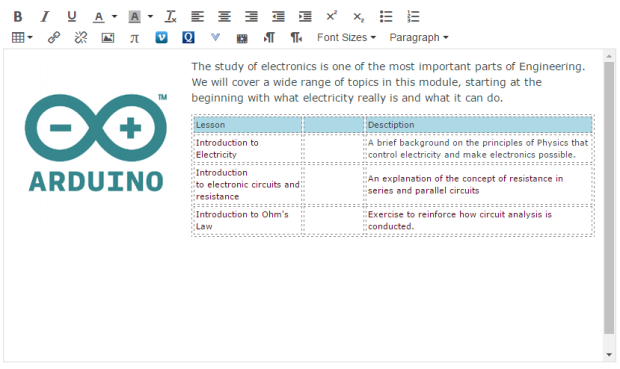
Today my picks for useful teacher tools are both related. HTML stands for Hyper-text Markup Language. It is the code used to create web pages, among other things. The code allows us to present text and other visible features through an HTML aware browser and allows us to create links to other documents using the anchor tag. I am going to start a series aimed primarily at teachers who use the Canvas Learning Management System. I have found, over the course of the last three years, some tips and tricks that can make your experience with Canvas easier, or possibly more effective. The first trick I will offer is the use of HTML to control how your embedded images relate to the text you place them with in pages, quiz questions. Most people ignore the HTML editor portion of Canvas and just use the Rich Content Editor. I think this is a mistake because the HTML editor allows you much more control and functionality. All you need is a cursory knowledge of in-line style commands and
I am going to start a series aimed primarily at teachers who use the Canvas Learning Management System. I have found, over the course of the last three years, some tips and tricks that can make your experience with Canvas easier, or possibly more effective. The first trick I will offer is the use of HTML to control how your embedded images relate to the text you place them with in pages, quiz questions. Most people ignore the HTML editor portion of Canvas and just use the Rich Content Editor. I think this is a mistake because the HTML editor allows you much more control and functionality. All you need is a cursory knowledge of in-line style commands and 

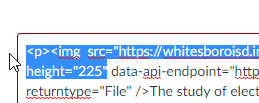
 We see the line img src=”
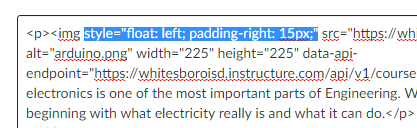
We see the line img src=” This is the same bit of html with the code snippet above pasted in. We placed the line of code between the “img” and the “src” and now our text politely starts at the top of our image, wraps nicely around our image, and gives us a 15 pixel buffer space between the right margin of the image and the left margin of the text. This particular bit of html can be pasted anywhere that you are allowed to edit a page with html. In fact, I used it on the smaller images on this page at WordPress to allow me to wrap the text around the images. This is just one example of the power that simple HTML and in-line
This is the same bit of html with the code snippet above pasted in. We placed the line of code between the “img” and the “src” and now our text politely starts at the top of our image, wraps nicely around our image, and gives us a 15 pixel buffer space between the right margin of the image and the left margin of the text. This particular bit of html can be pasted anywhere that you are allowed to edit a page with html. In fact, I used it on the smaller images on this page at WordPress to allow me to wrap the text around the images. This is just one example of the power that simple HTML and in-line I just got in from unpacking the car after an exhausting and thrilling week at TCEA’s state-wide convention in Austin, TX and now I have a moment to pause and sort out my thoughts before I go take a nap. (As you might suspect, this will be a short post. I really need the nap.)
I just got in from unpacking the car after an exhausting and thrilling week at TCEA’s state-wide convention in Austin, TX and now I have a moment to pause and sort out my thoughts before I go take a nap. (As you might suspect, this will be a short post. I really need the nap.)