Once again it is time to saddle up and prepare to ride herd on another group of technology students. With the hustle and bustle of preparing for a new year I often forget how important it is to document what works and what does not. This year my goal is to journal, at least some of my classes, with an eye towards technique. We spent the morning in a professional development seminar presented by Dave Burgess of Teach Like a Pirate fame. Needless to say, while I did not agree wholeheartedly with everything that was said, I do believe that Mr. Burgess was correct in one very important area. We absolutely DO need to carefully consider our presentation and we need to devise ways to make it more engaging. We are packaging and marketing a product for sale and we are competing with some of the best marketers in the world for the attention of our students. In order to engage our students and give them the best opportunity to retain the material we present, we must make it palatable.
Before anyone grabs the tar and feathers, I have not bought into the theory that each lesson needs to be an epic presentation of Hollywood-like special effects. I survived the “Working on the Work” phase of 2007 and 2008. We all built carefully crafted set-pieces to be trotted out for special occasions like evaluations. I have seen teachers with fire station poles, amusement park rides, and all sorts of props in the classroom. I don’t think that this is a legitimate expectation for every teacher. I do, however, think that each of us can, and should, put more care into the format and presentation of our lessons. Any good craftsman will be interested in improving their craft because each of us, in the end, wants to do the best we can for our kids, or at least, they should be our highest motivation.
At any rate, my goal this year is as follows:
1.) Document what I am doing in class with video, audio, and careful notes.
2.) Use that documentation to improve what I am currently doing and use legitimate data collection and analysis methods to determine what is good and what is not so effective.
3.) Brain-storm ideas for more ways to present information more accurately and more interestingly.
4.) Archive and share what works and what does not in the classroom on these pages.
Having said that…Wish me luck…Here We Go Again.
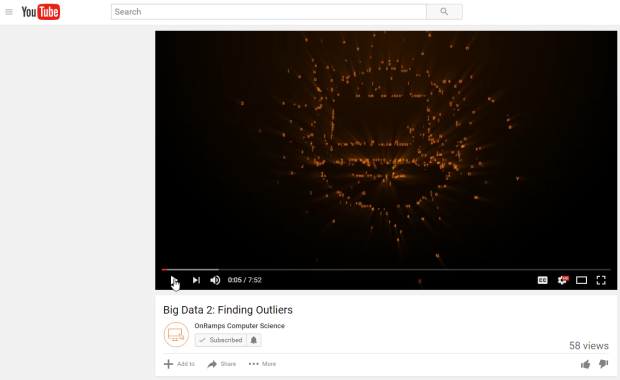
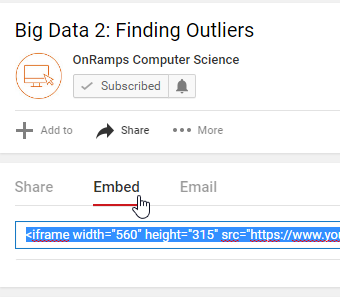
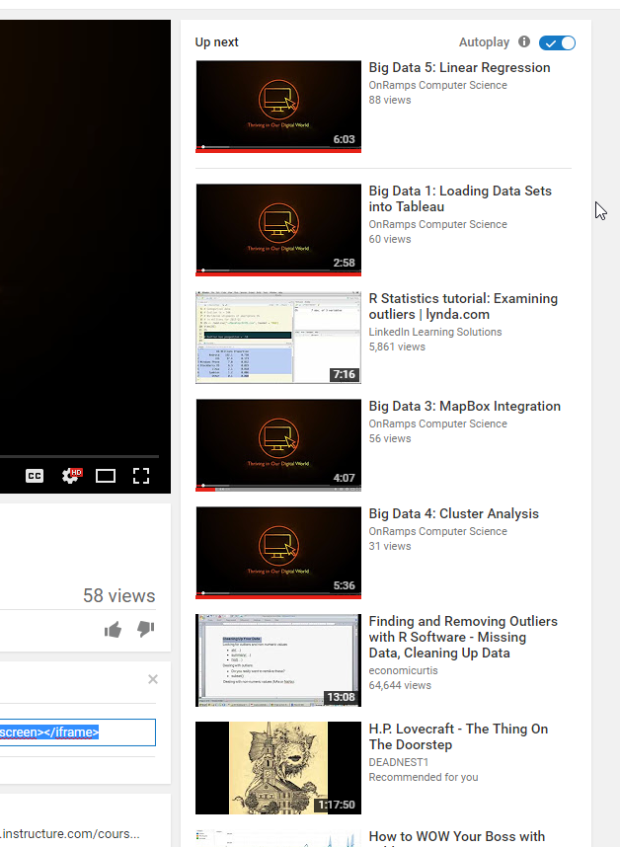
 During this edition of Technology in Education I will demonstrate the easiest method (that I know of anyhow) to integrate video into Canvas pages. This technique will work with YouTube, Microsoft SharePoint, or any other video hosting service that allows embedding via the iframe tag. Once again we will be using the HTML editor.First we need to select the video we wish to embed into the page we are editing. On YouTube, videos that are available for embedding, as most are, will have a link to create the embed code for you. You will merely need to copy this code and paste it into the html already in your page. If we wish to include this video from OnRamps, for example, we first need to find it on YouTube…
During this edition of Technology in Education I will demonstrate the easiest method (that I know of anyhow) to integrate video into Canvas pages. This technique will work with YouTube, Microsoft SharePoint, or any other video hosting service that allows embedding via the iframe tag. Once again we will be using the HTML editor.First we need to select the video we wish to embed into the page we are editing. On YouTube, videos that are available for embedding, as most are, will have a link to create the embed code for you. You will merely need to copy this code and paste it into the html already in your page. If we wish to include this video from OnRamps, for example, we first need to find it on YouTube…
 As you can see, the “Share” link is marked with a curved arrow and the word “Share”.
As you can see, the “Share” link is marked with a curved arrow and the word “Share”.



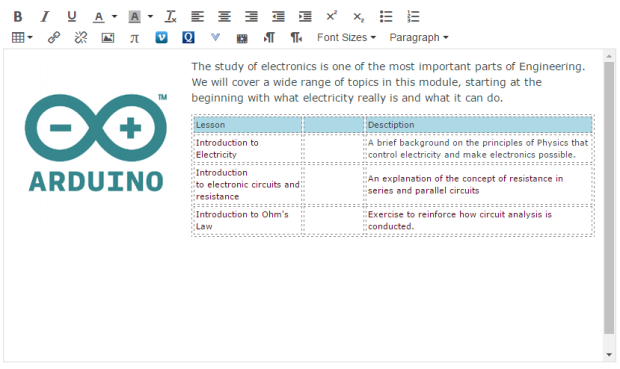
 I am going to start a series aimed primarily at teachers who use the Canvas Learning Management System. I have found, over the course of the last three years, some tips and tricks that can make your experience with Canvas easier, or possibly more effective. The first trick I will offer is the use of HTML to control how your embedded images relate to the text you place them with in pages, quiz questions. Most people ignore the HTML editor portion of Canvas and just use the Rich Content Editor. I think this is a mistake because the HTML editor allows you much more control and functionality. All you need is a cursory knowledge of in-line style commands and
I am going to start a series aimed primarily at teachers who use the Canvas Learning Management System. I have found, over the course of the last three years, some tips and tricks that can make your experience with Canvas easier, or possibly more effective. The first trick I will offer is the use of HTML to control how your embedded images relate to the text you place them with in pages, quiz questions. Most people ignore the HTML editor portion of Canvas and just use the Rich Content Editor. I think this is a mistake because the HTML editor allows you much more control and functionality. All you need is a cursory knowledge of in-line style commands and 

 We see the line img src=”
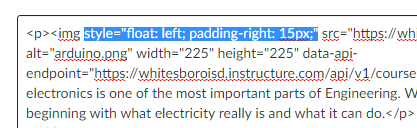
We see the line img src=” This is the same bit of html with the code snippet above pasted in. We placed the line of code between the “img” and the “src” and now our text politely starts at the top of our image, wraps nicely around our image, and gives us a 15 pixel buffer space between the right margin of the image and the left margin of the text. This particular bit of html can be pasted anywhere that you are allowed to edit a page with html. In fact, I used it on the smaller images on this page at WordPress to allow me to wrap the text around the images. This is just one example of the power that simple HTML and in-line
This is the same bit of html with the code snippet above pasted in. We placed the line of code between the “img” and the “src” and now our text politely starts at the top of our image, wraps nicely around our image, and gives us a 15 pixel buffer space between the right margin of the image and the left margin of the text. This particular bit of html can be pasted anywhere that you are allowed to edit a page with html. In fact, I used it on the smaller images on this page at WordPress to allow me to wrap the text around the images. This is just one example of the power that simple HTML and in-line